PROJECTS
PNC Investments
MY ROLE
Sr. Experience Designer
OVERVIEW
As a Sr. Designer at PNC, I continuously refine my skills, tackle challenging projects, and apply a deep understanding of design principles. Through hands-on experience and a drive for innovation, I’ve grown into a seasoned professional, adept at leading and executing complex design projects.
PROJECTS
PNC Investments
MY ROLE
OVERVIEW
As a Sr. Designer at PNC, I continuously refine my skills, tackle challenging projects, and apply a deep understanding of design principles. Through hands-on experience and a drive for innovation, I’ve grown into a seasoned professional, adept at leading and executing complex design projects.

I can’t share too many details, so feel free to contact me to learn more about my design process for each project.


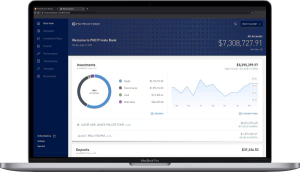
PNC INVESTMENTS BRIEF PAGE
I was responsible for leading the end-to-end design process of the new Investments Brief Page. Prior to the redesign, the Investments Brief page lacked comprehensive portfolio insights and intuitive navigation for common actions. Customers had difficulty accessing essential tools, recent transaction data, and market trends, which impacted their ability to understand their current investments and explore future opportunities.
The redesign emphasized usability, quick access to critical features, and deeper insights into individual portfolios, enabling users to make informed decisions and discover future opportunities.
This project showcased the value of a user-centered approach in the redesign of a complex financial platform. By deeply understanding the needs of users, collaborating with stakeholders, and iterating on designs, I was able to deliver a solution that significantly improved the customer experience while meeting business objectives.

TRADING FEATURES
Trading Page Enhancements
I revamped and enhanced the Trading page experience to make it more seamless, informative, and consistent for users, while aligning with updated design standards and improving business efficiency.
The previous Trading page lacked consistency across business lines, particularly in presenting margin data and offering a clear order entry process. This resulted in a fragmented user experience and missed opportunities to optimize operational costs.
The enhanced Trading page delivered a more intuitive and consistent experience for users while providing cost savings through an updated architecture, improving both user satisfaction and business efficiency.
Real Time Quotes
In collaboration with my UX writer, we designed the first multi-document Terms and Conditions wizard for the Investments team to support the rollout of Real-Time Quotes for trading users. The wizard was created to ensure that users could seamlessly accept the necessary terms to continue accessing this new feature..
The business objective was for users to agree to multiple legal documents in order to access the Real-Time Quotes feature. A clear and streamlined method of presenting and accepting these terms was essential to avoid user frustration or confusion, ensuring compliance without disrupting the trading experience.
Our solution for the Real-Time Quote Agreement wizard ensured users could continue trading seamlessly with enhanced market insights, while meeting regulatory requirements efficiently. The solution improved the user experience, making legal compliance a smooth, integrated part of the trading process.

MARGIN BALANCE
The legacy experience related to the presentation of "margin" in brokerage accounts had challenges. I found the design confusing for users, requiring them to select the correct account on the allocation page to access their margin profile. The data labels lacked clarity, and the placement of margin data was not aligned with other displayed information.
Recognizing the need for a more user-friendly solution, I delved into understanding the mechanics of margin and its workings. To ensure a comprehensive approach, I organized meetings with subject matter experts on margin, educating the design team and confirming our understanding of the margin process.
The enhanced PNC experience now features a separate Margin Profile container, offering users a clear and easily scannable view of their margin data. To improve comprehension, we included a page control button with definitions of margin data labels and a callout box explaining how the margin is calculated.
To further enhance user accessibility, we utilized the “Change Accounts to Display” page control button, allowing users to effortlessly locate their margin profile when they are displaying multiple accounts. The result is a seamless, scannable, and user-friendly process, providing users with a more straightforward and efficient way to view their Margin Profile for the WBA experience.

UNSETTLED CASH
When a user engages in transactions such as buying or selling securities, making deposits, or incurring miscellaneous brokerage fees within the brokerage account, the Allocation page will feature the net flow of that specific transaction type under the Unsettled Cash section until the funds are fully settled.
I devised a solution to enhance user comprehension of unsettled cash in both transaction scenarios. This involved incorporating the feature into a line item on the Allocation page, supported by a tooltip component. This project extended beyond UI skills, requiring a profound understanding of the back-end architecture of unsettled cash. It involved numerous meetings with business stakeholders for in-depth process discovery and the creation of wireframes addressing visual, informational, and interactive aspects to align with both business and customer requirements.

SHARED ACCESS EXPERIENCE
I was entrusted with the opportunity and responsibility to spearhead this highly intricate project. Ensuring a seamless hand-off by collaborating closely with the previously assigned designer and integrating into the Shared Access team from the outset was crucial for project leadership.
Collaborating with my design team, I orchestrated and took charge of design meetings, efficiently defining and communicating the project scope for each initiative. Engaging stakeholders through insightful questioning, I uncovered essential project requirements. This not only promoted organizational clarity but also established a foundational understanding of the current status of projects and the necessary steps for completion.

QUOTE DRAWER LOOKUP WITH WATCHLIST CONFIRMATION
The introduction of two new Watchlist icons in the redesigned watchlist experience was a significant enhancement. Users could now easily add or remove symbols directly from their watchlist using the quote lookup drawer feature. While the feature was designed for usability, I had reservations about users' confidence levels in successfully managing their watchlist and sought ways to prevent potential errors.
Through this project, I had the opportunity to satisfy my curiosity, coordinate a user test, and analyze the resulting data to make informed design decisions to influence the design direction. The implementation of banner confirmations not only improved user confidence but also created a consistent and seamless pattern between the Quote Lookup Drawer feature and the Watchlist page, contributing to an overall enhanced user experience.

OTHER NOTEABLE PROJECTS
Account Summary Mobile App Redesign For Investments
PNCI Responsiveness Graph Visualizations
Designed for Accessibility Purposes Incorporated
Negative Values and Graph Visualization for Net Worth Page
Integrate a Quicken Experience Feature
Funding Hub
Trade Button
Tax Lots
Account Actions Shortcuts
Digital Advice
UX RESEARCH & DESIGN
STASH
Welcome to the party.